HTML要素の高さを揃える(matchHeight)
要素の高さを揃えるプラグイン「jquery.matchHeight.js」
CSSのflexboxが主流ではなかった時代、このjQueryプラグインが利用されていました。
テキスト入れたHTML要素を綺麗に並べたいけど、レスポンシブサイトでウインドウサイズを変えたら段落ちする。
そんな時は「jquery.matchHeight.js」が解決してくれる。
表現したいものがflexboxでは融通が効かない場合、利用しても良いかもしれません。

ダウンロードサイト
http://brm.io/jquery-match-height/
https://github.com/liabru/jquery-match-height
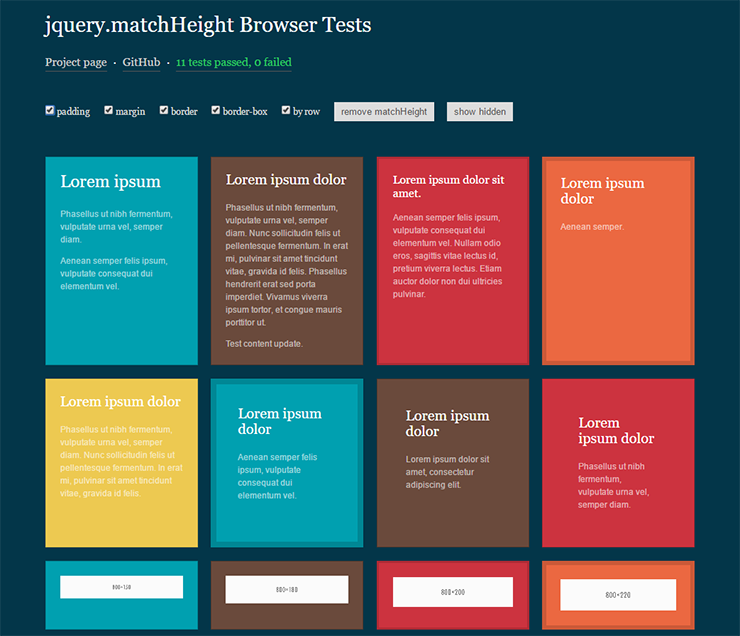
デモ
使い方
対象のタグに同じclassを付与する
ここではclass名を「matchHeight」としました。
<ul id="demo"> <li class="matchHeight"><img src="image_01.png" height="100" /></li> <li class="matchHeight"><img src="image_02.png" height="150" /></li> <li class="matchHeight"><img src="image_03.png" height="200" /></li> </ul>
cssで横並び
ul#demo {
display: flex;
justify-content: center;
margin: 0;
padding: 0;
}
ul#demo li {
list-style: none;
margin: 0 4px;
background: #033649;
width: 30%;
min-height: 50px;
padding: 10px;
}
jsの読み込み
jQuery(function($){
$('.matchHeight').matchHeight();
});